Firebase recently announced support for Analytics and Remote Config on the web. When combined, these services make it possible to customize the UI/UX of your app based on data collected from Google Analytics. The following lesson will show you how to collect Google Analytics events and user properties, then read aggregated data in your app to customize the experience for a specific audience.
Initial Setup
Firebase Analytics was added to the JavaScript SDK in version 7.0.0. If you have an existing app, follow the official setup guide. If working with a framework like Angular, React, etc, you will likely need to update your NPM package:
npm install firebase@latestAnd make sure the web config in your application contains the new measurementId field and calls firebase.analytics() on initialization, for example:
const firebaseConfig = {
// ... other fields
measurementId: 'G-XXXXXXXXXX'
};
// Initialize Firebase
import * as firebase from 'firebase/app';
firebase.initializeApp(firebaseConfig);
firebase.analytics();Collect Data with Firebase Analytics
Firebase will collect data automatically by simply including the analytics package in your app bundle. The default data is useful, but optimizing your analytics for a sales funnel or custom UI will likely require a custom integration.
Events
Events are critical to any good analytics dataset because they provide insight into how users interact with your app. Google provides a variety of built-in events, but you can also create your own custom events as shown below.
const analytics = firebase.analytics();
function onNewGame() {
// do something
analytics.logEvent('start_game')
analytics.logEvent('start_game', { level: '10', difficulty: 'expert' })
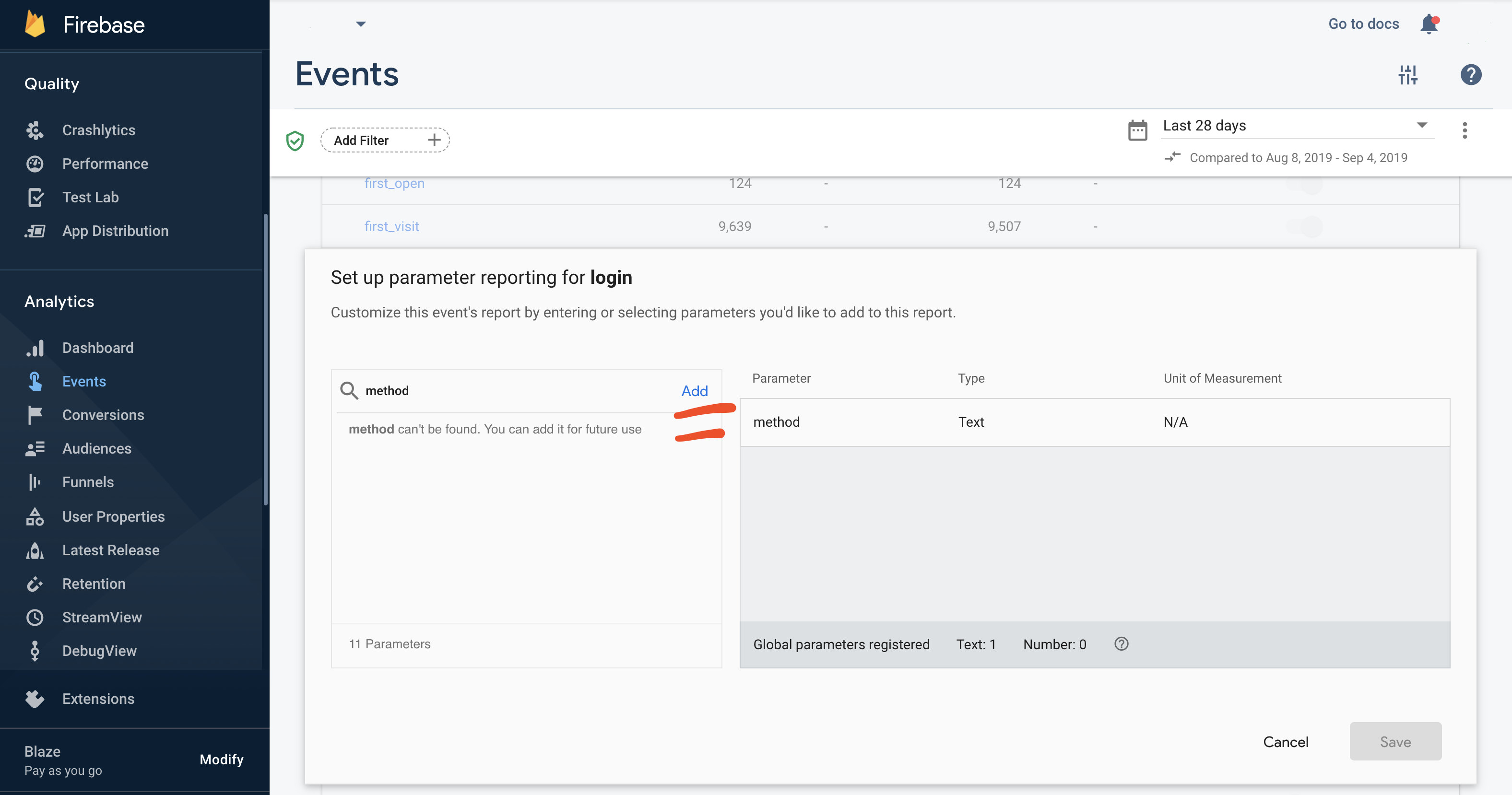
}Optional: You can then find this event on the Firebase Console and click parameter reporting, then select the custom params you’d like to see reported:

Reporting for Google Analytics params on custom events
User Properties
User properties make it possible to segment or filter your users into smaller groups.
In the example below, we look at the custom claims on the user’s auth record and set an user property accordingly.
const analytics = firebase.analytics();
firebase.auth().onIdTokenChanged(user => {
if (user) {
analytics.setUserId(user.uid);
analytics.setUserProperties({ level: user.claims.level });
}
});Remote Config
Remote config is a service that can fetch key-value pairs from Firebase that contain values related Google Analytics and the current user session. This allows you to change the appearance of the UI based on they behavior of the user without making direct code changes your code.
Create Parameters
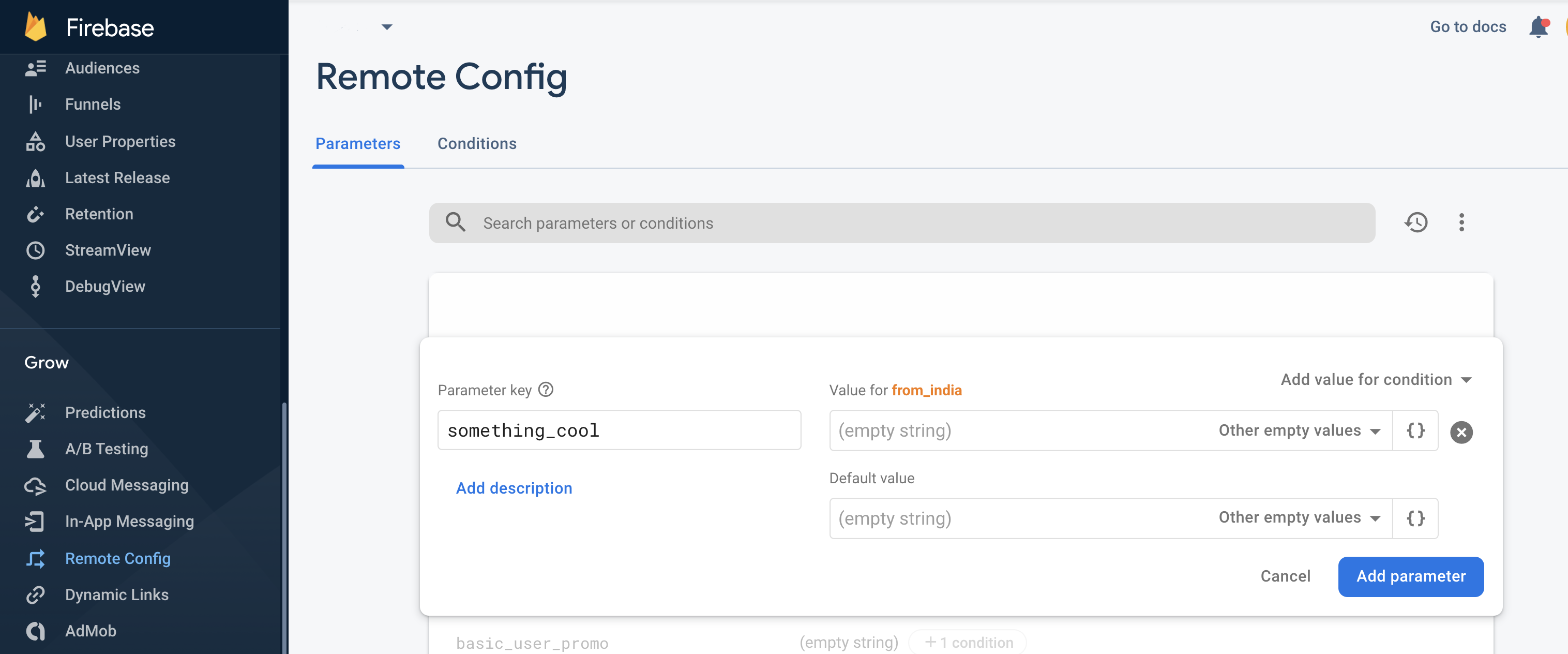
Remote Config parameters are key-value pairs, but the value is assigned based on a condition you define based on the user’s Google Analytics data. You might create parameters that activate based on geographic location, device, audience segment, and more. Create a parameter from the Firebase console.

Example of a Firebase Remote Config Parameter
Access Remote Config Properties
Using the JavaScript SDK, make a reference to remote config, then use typesafe getters to access the parameters for the current user session.
const remoteConfig = firebase.remoteConfig();
remoteConfig.settings = {
minimumFetchIntervalMillis: 3600000,
};
// Set a default value if it cannot be fetched
remoteConfig.defaultConfig = ({
'coolParam': '',
});
await remoteConfig.fetchAndActivate();
// Use these values in your app to customize the UI
const coolParam = remoteConfig.getString('something_cool');
console.log(coolParam);